In the previous article, we detailed an algorithm to optimize each step of the activation process by reducing friction and strengthening motivation.
But where does the inspiration for these improvement hypotheses come from? Especially if you don’t have much experience, real-life examples offer a great starting point. That’s why we’ve dedicated this article to categorizing and analyzing some of them.
→ Test your product management and data skills with this free Growth Skills Assessment Test.
→ Learn data-driven product management in Simulator by GoPractice.
→ Learn growth and realize the maximum potential of your product in Product Growth Simulator.
→ Learn to apply generative AI to create products and automate processes in Generative AI for Product Managers – Mini Simulator.
→ Learn AI/ML through practice by completing four projects around the most common AI problems in AI/ML Simulator for Product Managers.
All posts of the series (24)
01. When user activation matters and you should focus on it.
02. User activation is one of the key levers for product growth.
03. The dos and don’ts of measuring activation.
04. How “aha moment” and the path to it change depending on the use case.
05. How to find “aha moment”: a qualitative plus quantitative approach.
06. How to determine the conditions necessary for the “aha moment”.
07. Time to value: an important lever for user activation growth.
08. How time to value and product complexity shape user activation.
09. Product-level building blocks for designing activation.
10. When and why to add people to the user activation process.
11. Session analysis: an important tool for designing activation.
12. CJM: from first encounter to the “aha moment”.
13. Designing activation in reverse: value first, acquisition channels last.
14. User activation starts long before sign-up.
15. Value windows: finding when users are ready to benefit from your product.
16. Why objective vs. perceived product value matters for activation.
17. Testing user activation fit for diverse use cases.
18. When to invest in optimizing user onboarding and activation.
19. Optimize user activation by reducing friction and strengthening motivation.
20. Reducing friction, strengthening user motivation: onboarding scenarios and solutions.
21. How to improve user activation by obtaining and leveraging additional user data.
Reducing friction during user activation
Reducing friction on the user’s journey to value is one of the most important levers we have for improving activation. Let’s look at some of the most common approaches that can help to spot resistance lurking in the activation mechanisms of your own products.
Don’t request data or actions without a good reason
Users are frequently asked to enter data or provide permissions that are never actually used and do not advance them on the journey to value and an “aha moment”.
Sometimes this happens when teams collect data for later, “because you never know”. Other times, actions are carried over by inertia from previous versions of the onboarding flow. Or maybe the UX simply hasn’t been given enough thought and care.
Common examples:
- Making forms bloated by requesting information “just in case” or “for future use”.
- Asking for access and permissions when the user doesn’t understand why the app would legitimately need them.
- Requiring email confirmation before allowing the user to move forward.
How is this actionable in practice?
Examine your CJM for places where excessive data or actions are requested of the user during activation. Get rid of them. They only create friction on the path to value, without bringing the user any closer to their goal.
Help users do less of the work
When the user does less to reach an “aha moment”, their chances of activating increase. One way to help is to handle annoyances yourself so that the user doesn’t have to.
A few good examples:
- Enable users to quickly sign up (and log in) via third-party services.
- Fill out forms based on information that you already have about the user. You might have this information from the service they used to sign up (Facebook or Google), other third-party services, or from other sources.
- Allow using the smartphone camera to add credit card information, instead of making the user enter everything manually.
- Add support for paying with Apple Pay and Google Pay. This saves the user from needing to manually re-enter their card information.
- Automatically enter confirmation codes from text messages for account sign-up.
- Create templates for the most common use cases.
- Enable more convenient methods for entering addresses. Pre-filling fields based on the user’s ZIP code (postal code) might be one way.
- Handle errors in convenient and thoughtful ways.
- Make sure that entry fields are appropriate for the type of data you are requesting, such as date of birth or phone number.
Example: A large bank
During sign-up, one sizable financial institution asked users to manually enter information from their ID. Afterward, the user met in person with a bank employee, who would verify the information that had been entered by the user.
The team redesigned the process so that the user no longer had to enter this information during sign-up. Instead, during the in-person meeting, the bank employee would photograph the user’s ID and use the photo to fill out the user’s profile later.
Thanks to this, the user no longer had to bother entering their ID information. The bank did it for them instead. This reduced friction and made activation substantially more effective.
Example: Instagram
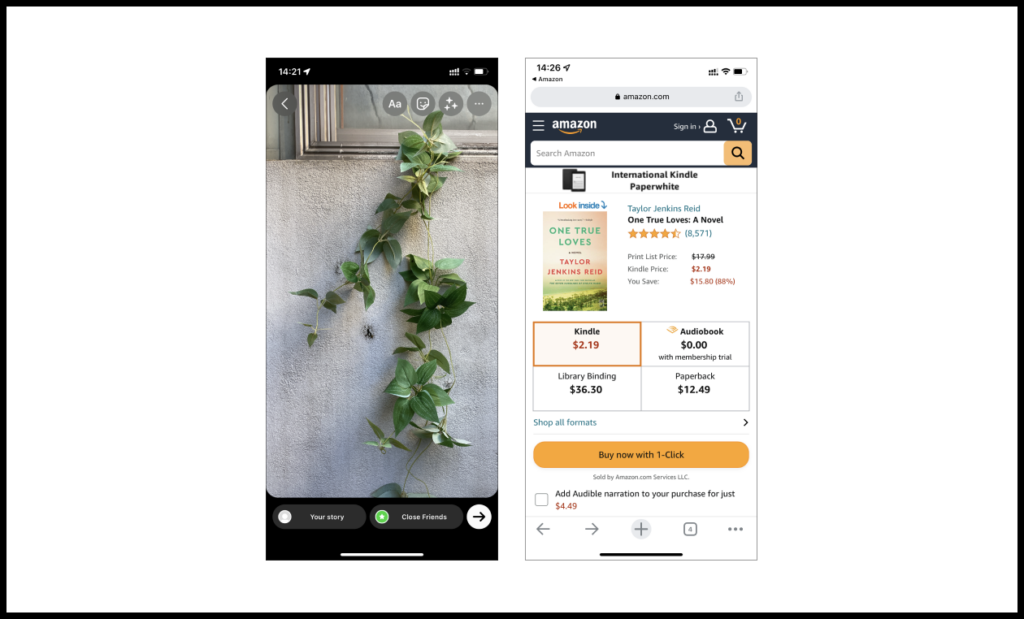
During onboarding, Instagram asks the user to upload a profile picture. At one point, the product team decided to start immediately publishing this photo to the user’s feed. This brought the user closer to an “aha moment” because it encouraged feedback and interest from friends and followers.
How is this actionable in practice?
Write out everything that the user is supposed to do during activation. Then look for ways to perform this work yourself.
Don’t make users wait
Reducing wait time is another powerful tool for reducing friction. This manifests in many different ways:
- Avoid long wait times for technical support. If a user runs into difficulties getting started and needs human assistance, a 15-minute wait will likely make them give up.
- Account verifications, document checks, mandatory phone calls, and the like are another source of waiting and uncertainty. Measure how long these processes take and look for ways to make them quicker. For example, let’s say that your activation flow contains a step where the user must schedule an onboarding call or meet with a team member to verify documents. Can you come up with enough slots to get through all these users within the next day? What about the next hour?
- The experience also suffers when users wait for pages to load, data to be processed, or an app to download to their smartphone or computer. If your app is 3 GB or each page on your site takes five seconds to load, user patience will wear thin.
- If your product involves delivering a physical item, find ways to make delivery as quick as possible.
How is this actionable in practice?
Look closely at the CJM and identify the portions of the journey that are the largest contributors to the time to value. There is likely plenty of room for improving activation. Find ways to optimize these places.
Proactively address doubts and concerns
Users frequently have doubts during the onboarding process.
If a user thinks their data will be shared without permission, for example, they will be reluctant to provide it. A user might consider a particular payment method to be insecure. They might have questions that, because of the lack of easy-to-find answers, will cause them to drop out.
It’s important to identify all of these situations and handle them proactively. Your best tools for this are UX testing and manual onboarding. We discussed both methods in our previous article.
Another good source of information comes from the questions that brand-new users send to technical support.
Privacy-conscious users will be more likely to stay if you state why and how their data will be used. For users not sure of how much more they have to do for onboarding, a progress bar helps them to make a realistic estimate.
Example: LogMeIn
Sean Ellis shared an example from his time at LogMeIn, which offers software for accessing and managing PCs remotely. They had a problem: many users wouldn’t download the installer. Qualitative research found the cause.
It turned out that people didn’t believe the product was really free, even though LogMeIn explicitly said so during onboarding. All competing products at the time required payment, so people expected there to be a catch.
LogMeIn began to communicate this point more clearly. Thanks to this, user dropouts fell and activation metrics improved.
How is this actionable in practice?
Run UX tests or help to manually onboard new users. Your findings will shed light on the doubts and anxieties that cause users to drop out during activation. Create strategies for handling each of them.
Create shortcuts to the user’s goal
Product flows often try to handle every possible edge case and satisfy all potential users. But for many significant subgroups, this flow will be overwhelming. You might consider offering more streamlined flows for those particular users.
Example: Instagram Stories
Just by adding the ability to publish Stories with a single tap on the screen, Instagram increased the amount of user-published content by a double-digit percentage.
Example: One-click buying from Amazon
Another example is the ability to buy a product from Amazon with a single click. This won’t work for all use cases, but when someone wants to buy a specific product, it is the shortest possible path to value.
If the user has already entered their delivery address, offer to use it as their billing address. Again, this won’t work for everyone, but for those whose addresses match, you’ve removed an obstacle on the path to value.
How is this actionable in practice?
See which steps on your product’s CJM are irrelevant to different types of users. Adding shortcuts will give those users a low-friction experience.

Keep the user focused on one step at a time
Making decisions is a cognitive burden and obstacle.
Ideally, at any given moment on the path to value, the user should have one and only one specific action that they can perform. Everything in the product should be working to help them make that next step.
At the start of most games, the user is given very limited freedom of action. The user typically has just a few actions to choose from. This onboarding step is designed to make the user perform a specific action that will bring them closer to experiencing an “aha moment”.
For non-game products, this kind of linear design isn’t always feasible because of the wide range of use cases or other factors. But we should still try to find ways to reduce the cognitive burden on the user and help them to reach their desired experience as quickly as possible.
Example: Signing in to Instagram via Facebook
In one experiment, the Instagram team removed the ability to sign in via Facebook for users who didn’t have the Facebook app installed on their phone.
There were two factors underlying the team’s logic:
- First, if the user doesn’t have the Facebook app, signing in via Facebook will only make the path to value longer, not shorter.
- Second, this change reduced the cognitive burden of the step by reducing the number of sign-in methods that users had to choose from.
They made it easier for users to select the next step. In doing so, they increased the percentage of users who had an optimal journey to value, which ultimately led to better activation metrics.
How is this actionable in practice?
For each key step in the activation flow, identify the actions that the user can perform. Find places where the user has to choose from several different actions. Try to nudge them in the right direction.
The degree of nudging will depend on the specific product, the diversity (or lack thereof) of use cases and user contexts, as well as your ability to determine what those cases and contexts are.
Identify dead ends in onboarding
Most products contain dead-end paths that can leave new users stuck without a way to reach value:
- Empty states leave the user unable to do anything, because the product doesn’t have enough data to deliver any value.
- If onboarding is implemented carelessly, users can end up blocked from achieving their goal.
- Poor design can make users unsure of how to move forward, so they start scouring for interface elements without knowing how to accomplish their goal.
How is this actionable in practice?
Analyzing first sessions is a good way of combating this problem. Make special note of the “strange” parts of sessions when users try over and over to perform a certain action but fail.
Another way to spot these problems is with UX testing, manual onboarding, and reviewing support requests from users.
Make activation work on all platforms
Even major companies with blockbuster products don’t always practice platform parity. Instagram took until 2017 to enable publishing content via the mobile web version of the product. As you might imagine, this change had a big impact on the amount of user-published content.
How is this actionable in practice?
Measure which platforms your new users are using. Then compare the CJM and user flow for each platform. Most likely, you will find discrepancies, bugs, and overlooked use cases.
A good exercise for product teams is to periodically go through the activation flow on different platforms, including ones that aren’t first-priority. You will probably come up with a large list of areas for improvement.
Optimize notifications, texts, and design
Here are just a few of the changes you can make at the design and text level to reduce friction and encourage activation:
- Refine email subject lines and the first lines of push notifications. If the user is waiting for a confirmation code, it’s better if they can see the code without having to open a notification.
- Arrange a “precision landing” in the product for the user if they have opened it by tapping a push notification or email link. You should drop them into the product screen needed for performing the relevant action. They should not have to dig around the interface. If done right, this reduces the time to value and avoids putting extra work on the user.
- Test your activation design on all popular screen resolutions and devices. For instance, in one version of the app for Barclays bank, users of smaller smartphones got stuck and couldn’t continue. When users entered their postal code, the menu of options simply didn’t fit on screen.
- Make your design inclusive. The product should be accessible to people with visual impairments or other needs: use readable fonts and colors, provide easy-to-tap buttons instead of tiny links, and so on.
How is this actionable in practice?
Making these tweaks will usually require systematically testing activation on a wide range of devices and target user groups.
Increasing motivation during user activation
We have just gone over the main approaches for identifying common places and situations that result in friction on the user journey to value.
Now let us look at ways to increase users’ motivation on their path to an “aha moment”.
Use available channels to get the user to the next step
Many teams don’t sufficiently appreciate the potential gains from trying to “rescue” users who have dropped out of the activation flow at a certain step.
Dropouts happen for all sorts of reasons.
For example, a user was signing up when they got distracted by a phone call and forgot to come back to the product. After that, the user simply didn’t have time to finish signing up because their bus arrived and they needed to grab a seat. In cases like this, you should consider using notifications to give a friendly reminder.
Your goal is to get users who have dropped out interested in your product again, and then advance them to the next step on the journey to value.
You can draw on all of the communication methods that are available to you outside of the product: text messages, phone calls, emails, push notifications, app badges, browser extensions, retargeting, and others.
- Think carefully about the subject line (if any), content, target action, and where your link (if any) lands the user in the product. Minimize the amount of work required from the user for reaching the next step.
- Consider when you are sending reminders. Remember the user’s time zone, context, and your product. If the user started signing up for a corporate chat product on a weekday and didn’t finish the process, following up with them during the weekend would probably be counterproductive.
How is this actionable in practice?
Identify the steps where you lose the most users. Test mechanisms for rescuing these users and helping them to accomplish the next step from where they left off.
Show users how far they’ve come
Users will often abandon a product when they have no idea of how much more data they need to provide or how close they are to their goal.
Setting correct expectations and using progress bars and other mechanisms to communicate the user’s forward movement are good ways to address these anxieties.
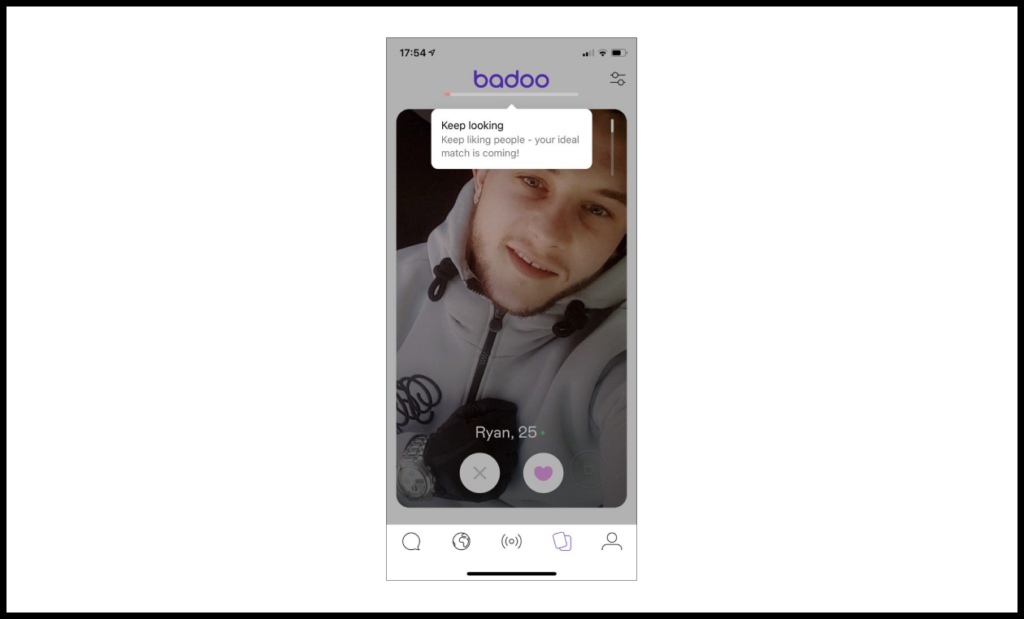
Example: Badoo
The team for dating app Badoo substantially increased the number of profiles that users viewed and liked during each session. All the team had to do was add a bar on the top of the screen that showed the likelihood of getting a match.

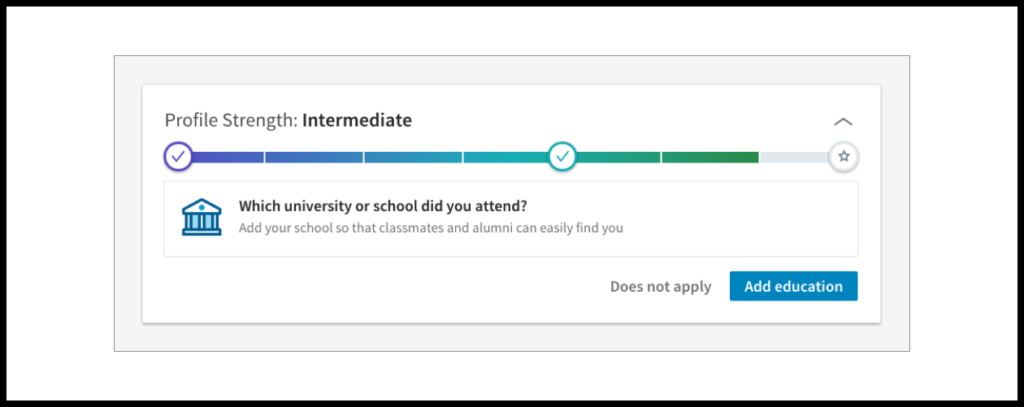
Example: LinkedIn
Here is the progress bar that LinkedIn uses to motivate users to add more information to their profile:

How is this actionable in practice?
Identify places on the CJM where users can feel lost or overwhelmed with uncertainty. Help to shape expectations and provide relevant recommendations.
Deliver value with design and text
Many teams overlook the importance of design and text for communicating value.
Sometimes, just having an authentic and engaging tone is enough to make users fall in love with a product. Yet many products sound cryptic and cold. Products are often so badly written that users don’t even know what the product does or why they might need it (which is true for the websites of most B2B products).
You can communicate much more effectively by keeping these rules in mind:
- Don’t focus on your product’s feature set. Instead, describe how the product helps users and makes their lives better.
- Use the same words and phrases as your users when describing your product’s value and benefits.
- Pay attention to design and wordsmithing early on as opposed to treating them as an afterthought.
How is this actionable in practice?
- Go through the product’s CJM by imagining yourself as a user with a particular use case.
- For each screen, color every interface element red, yellow, or green, based on whether it articulates value (from the user’s point of view).
- Try to modify “yellow” and “red” interface elements so they better articulate value. They should help to explain how the product will improve the user’s life.
Personalize texts, headers, notifications, and social proof
Personalization and customization of the product experience are great mechanisms for motivating users.
Here is how personalization and customization might look in practice:
- Address the user by name in emails or text messages.
- Showcase product benefits relative to the alternative from which the user is switching.
- Target descriptions of the product and its benefits based on the user’s industry.
- Show successful case studies from companies similar to the client.
- Tailor in-product recommendations based on information about the user and/or their behavior in the product.
Sometimes, customizing the user experience will require adding friction by asking the user to provide information.
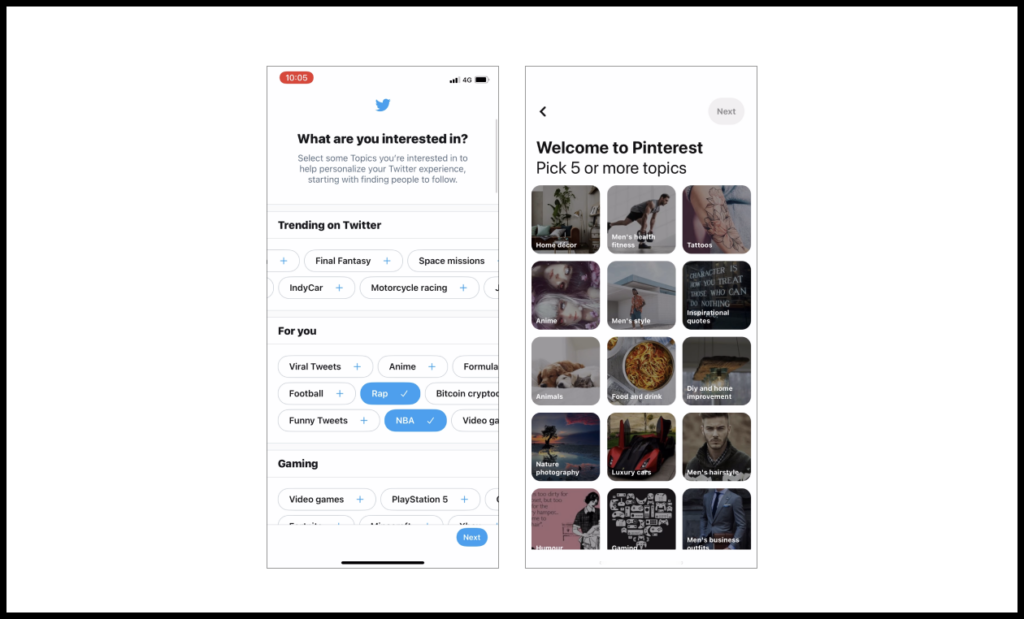
Twitter and Pinterest ask users about their interests, for example. In these cases, the benefit (an experience tailored to the user’s interests) outweighs the friction (user annoyance at an extra onboarding step).

How is this actionable in practice?
Review the CJM and identify steps that could be customized and personalized for the user.
Work on increasing perceived value
We have discussed that people don’t always make rational decisions. A product’s subjectively perceived value can differ substantially from objective value.
So you should try to use mechanisms for promoting perceived value as a way to strengthen user motivation.
You can set a limited window of opportunity to inspire fear of missing out (“Now or never!”), take advantage of social proof (“5 of your friends already use the product!”), or create scarcity and allow new users by invitation only (“I’m in the club!”).
Also consider the events that spark a strong emotional response from users—you might be able to use them for strengthening motivation. We included this topic in our article on perceived value.
How is this actionable in practice?
Identify situations that evoke a strong emotional response from users. Spot factors that impact your product’s perceived value. Run experiments to increase the positive impact of those factors.
Conclusion
To improve activation rates for your product, focus on reducing friction and strengthening user motivation.
Go-to approaches for reducing friction include:
- Don’t request data or actions without a good reason.
- Help users do less of the work.
- Don’t make users wait.
- Answer the questions on users’ minds.
- Create shortcuts to the user’s goal.
- Keep the user focused on one step at a time.
- Identify dead ends in onboarding.
- Make activation work on all platforms.
- Optimize notifications, texts, and design.
For strengthening user motivation, consider the following approaches:
- Use available channels to get the user to the next step.
- Show users how far they’ve come.
- Deliver value with design and text.
- Personalize texts, headers, notifications, and social proof.
- Work on increasing perceived value.
- Proactively address doubts and concerns.






