Once a product team has identified an “aha moment” and the conditions necessary for it, it’s time to think about the user’s journey to value. In this article we zero in on the building blocks that are available on the product level to teams as they design the activation process.
→ Test your product management and data skills with this free Growth Skills Assessment Test.
→ Learn data-driven product management in Simulator by GoPractice.
→ Learn growth and realize the maximum potential of your product in Product Growth Simulator.
→ Learn to apply generative AI to create products and automate processes in Generative AI for Product Managers – Mini Simulator.
→ Learn AI/ML through practice by completing four projects around the most common AI problems in AI/ML Simulator for Product Managers.
All posts from the series
01. When user activation matters and you should focus on it.
02. User activation is one of the key levers for product growth.
03. The dos and don’ts of measuring activation.
04. How “aha moment” and the path to it change depending on the use case.
05. How to find “aha moment”: a qualitative plus quantitative approach.
06. How to determine the conditions necessary for the “aha moment”.
07. Time to value: an important lever for user activation growth.
08. How time to value and product complexity shape user activation.
09. Product-level building blocks for designing activation.
10. When and why to add people to the user activation process.
11. Session analysis: an important tool for designing activation.
12. CJM: from first encounter to the “aha moment”.
13. Designing activation in reverse: value first, acquisition channels last.
14. User activation starts long before sign-up.
15. Value windows: finding when users are ready to benefit from your product.
16. Why objective vs. perceived product value matters for activation.
17. Testing user activation fit for diverse use cases.
18. When to invest in optimizing user onboarding and activation.
19. Optimize user activation by reducing friction and strengthening motivation.
20. Reducing friction, strengthening user motivation: onboarding scenarios and solutions.
21. How to improve user activation by obtaining and leveraging additional user data.
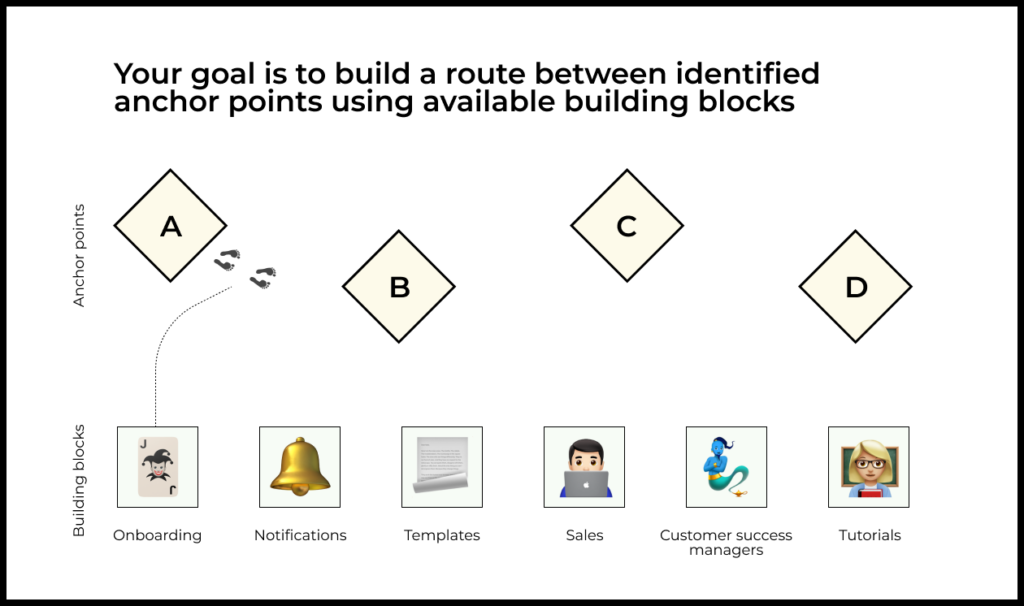
The goal of activation is to lead new users to an “aha moment” by helping them to experience a product’s added value for themselves.
You start by knowing the key use cases for which your product already has a strong product/market fit, as well as by understanding the sequence in which users activate for those use cases. Then you can identify the anchor points in the journey to an “aha moment” and the conditions necessary for achieving it.
The user’s journey is then plotted through these anchor points. Sometimes it’s possible to articulate value at the product level in a fully automated way. But for more complicated products with a long time to value, you have to keep new users engaged and highly motivated.
Here we’ll take a look at the building blocks that teams can use to drive activation at the product level.

Building blocks for product-level activation
User experience inside the product will almost always be critical for activation. This experience consists of:
- Onboarding: the screens and actions that the user goes through when accessing the product for the first time
- Collateral materials: templates, documentation, and tutorials
- Notifications: interaction with users via email, push notifications, and other channels
- Motivation and gamification: progress bars, mini-goals, rewards, and social reinforcement
- Handling of empty states: what the user sees if they haven’t yet added the data needed for the product to work
We can connect these building blocks to create a journey that will deliver the user to an “aha moment” as quickly as possible.
Let’s look at each of these building blocks in turn.
Building blocks of product onboarding
Onboarding is the series of screens and actions that all new users of a product have to go through. The purpose is to bring the new user as close as possible to an “aha moment”.
Here are the main building blocks in the onboarding process:
Creating a profile or signing in
For most products, interaction starts with signing in. Reasons can include regulatory requirements, needing to synchronize data between platforms, or protecting data.
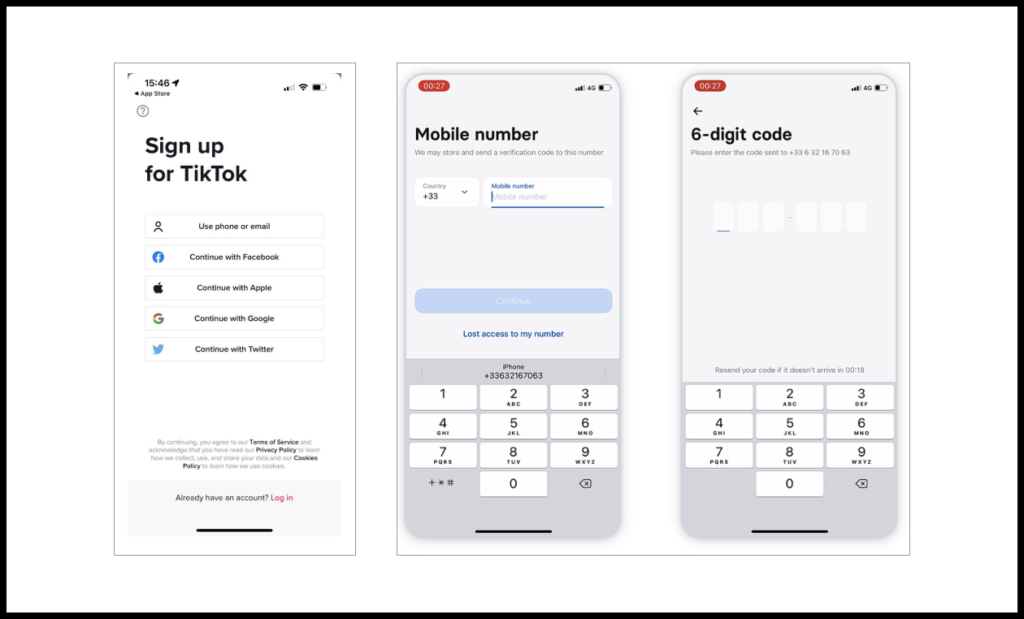
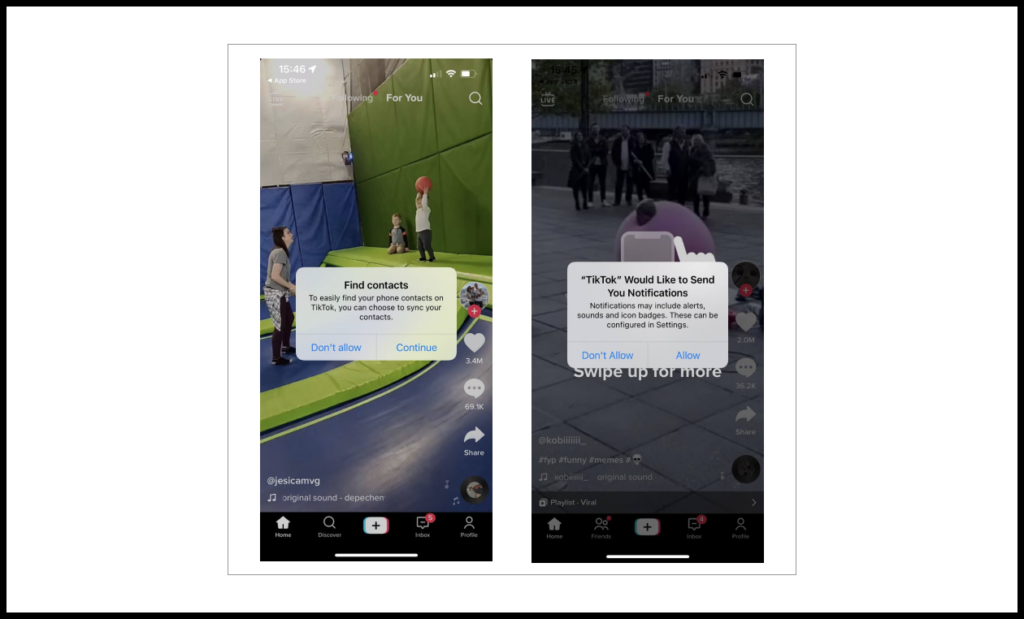
In the screenshot below, TikTok asks the user to sign up as soon as the app starts. TikTok offers a number of different options for doing so. Banking app Revolut, by contrast, requires that the user create an account attached to their cell phone number.

Collecting data necessary for the product to work
What data must be present for the product to work? If you’ve made one, refer to your list of conditions necessary for an “aha moment” to occur.
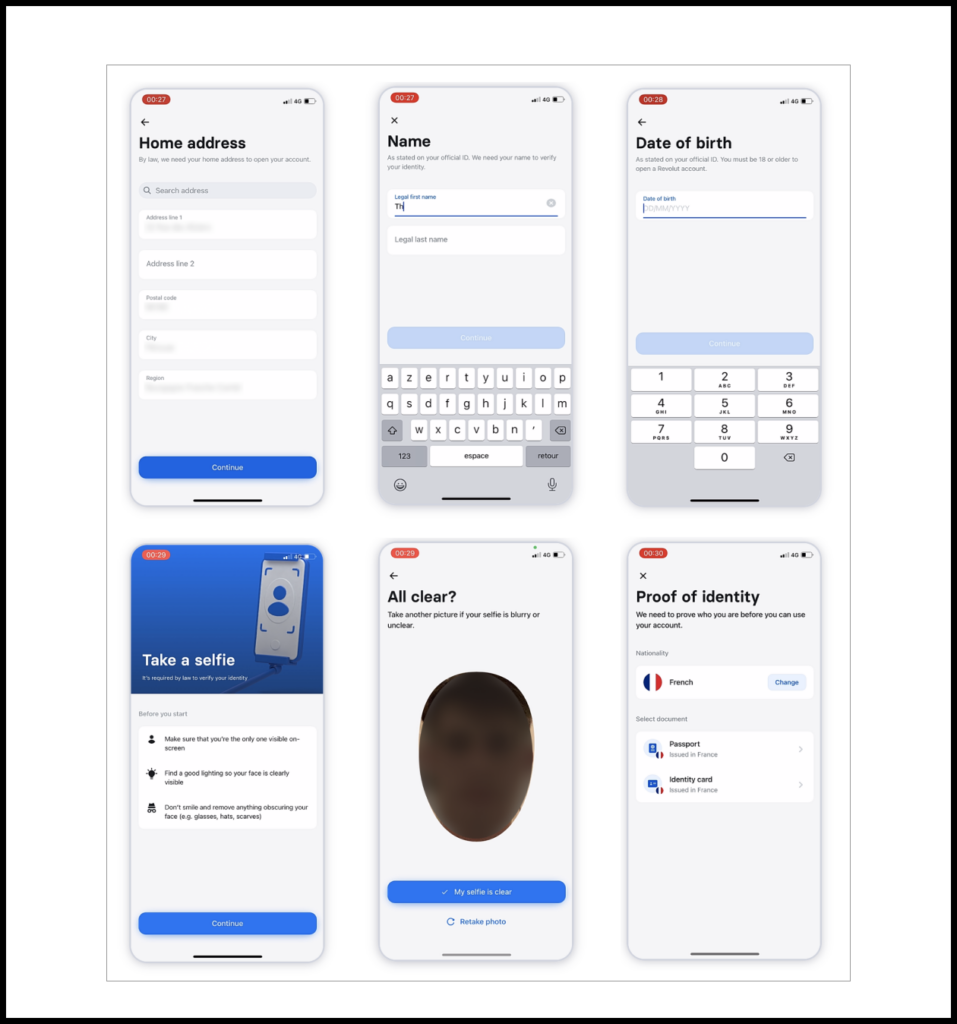
For example, before a Revolut user can access banking services, they must enter their address and personal information and pass government-mandated Know Your Customer (KYC) checks.

Getting access and permissions from the user
The conditions necessary for the “aha moment” can include more than just data—often it’s necessary for the user to grant device access and/or permissions.
TikTok requests to send push notifications and access the user’s contacts in order to find friends who are already on TikTok.

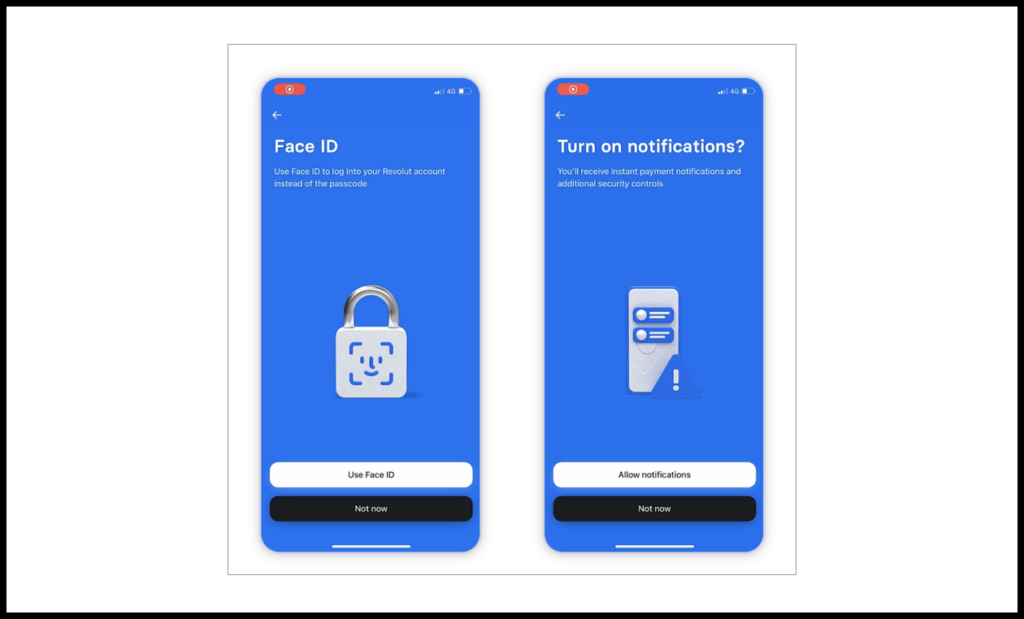
Revolut requests access to push notifications (for sending transaction info) and Face ID (to simplify sign-in).

Collecting data to customize the user experience
Users have different jobs they want a product to solve for them. The value journey will differ for them accordingly.
That’s why during product onboarding you often see forms intended to collect additional data about the user’s goals. This information helps to customize the user experience and reach an “aha moment” quickly.
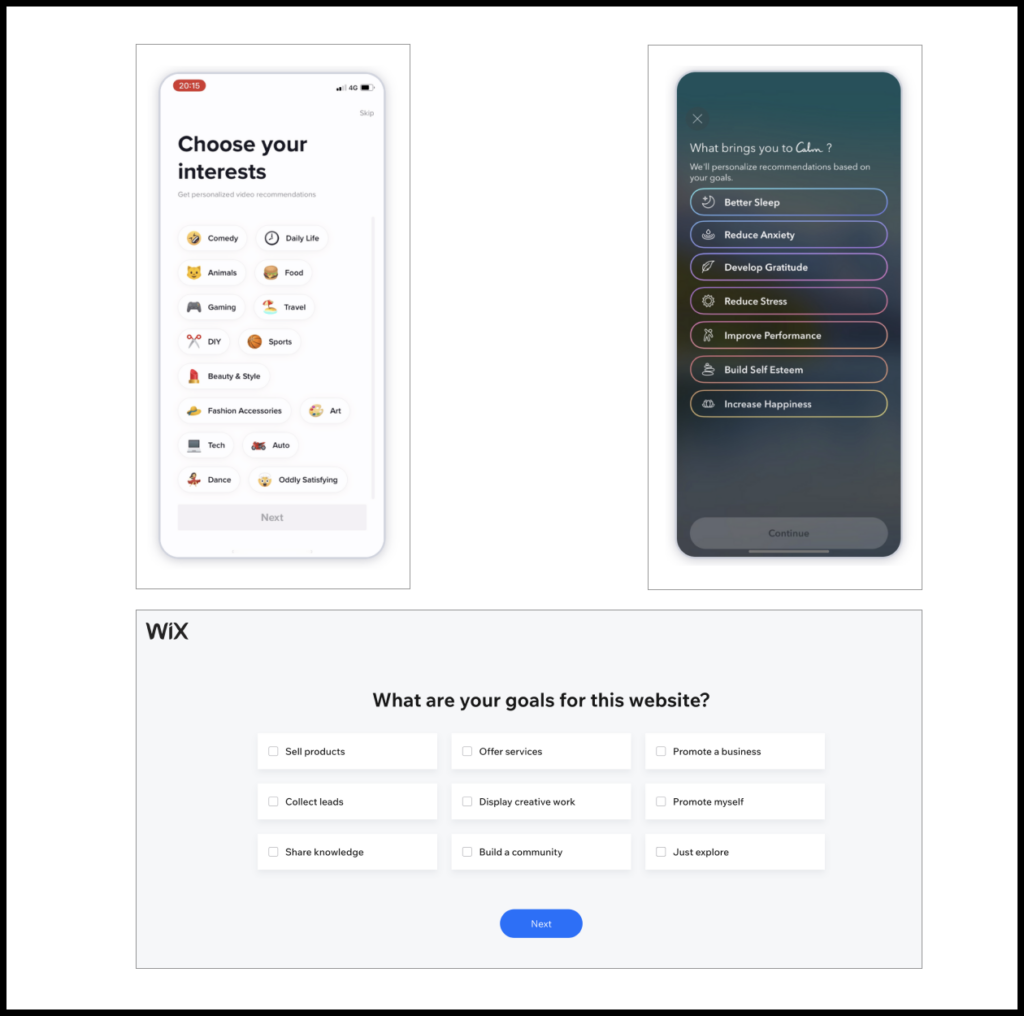
TikTok asks about the user’s interests to populate the feed with the most relevant content. Later recommendations are based on how the user interacts with content within the app.
Calm customizes the content that it displays based on the user’s stated goal.
Site builder Wix asks what the user wants to accomplish with the service and adjusts the structure of the user’s site accordingly.

Actions bringing the user closer to the “aha moment”
An important part of onboarding is for the user to perform actions bringing them closer to an “aha moment”.
There are different ways to prompt or nudge the user to perform these actions. The main differentiator is how mandatory (or not) these actions are.
Take-it-or-leave-it requests
Sometimes a product prompts the user to perform an action, without giving any choice in the matter.
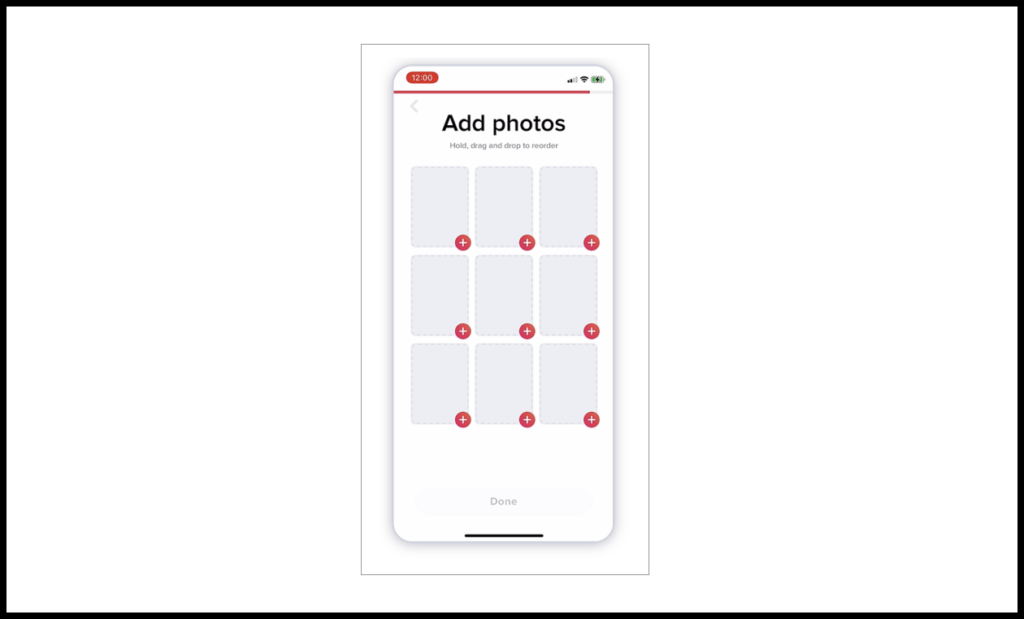
Tinder, for example, will not let a user move forward until they upload a photo.
But in other cases, while the screen is dimmed, the user can still interact with a handful of controls that are still enabled.

Constrained experience
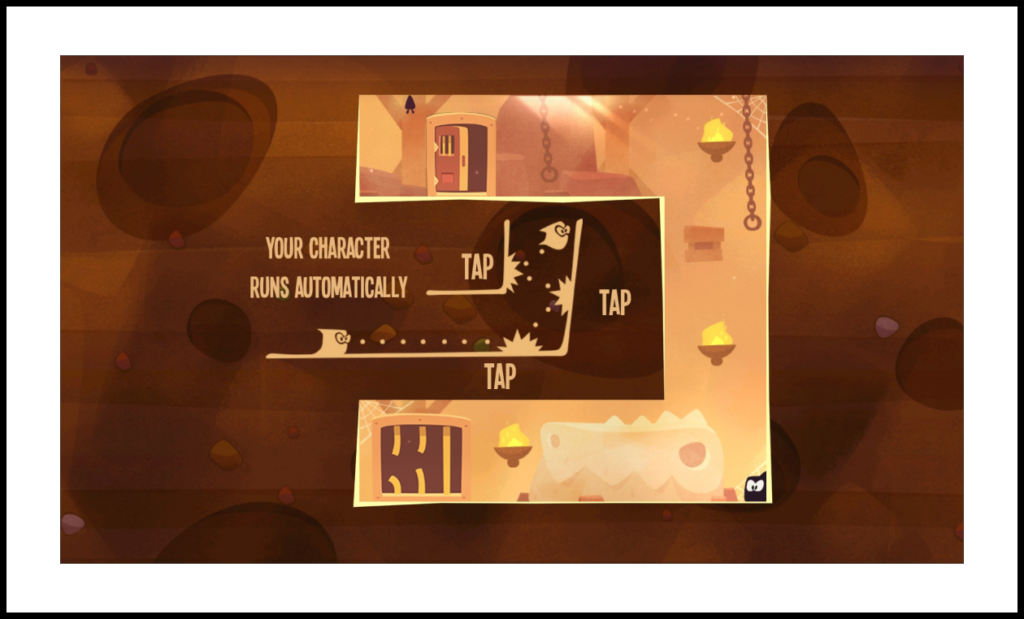
While this method is often found in games, it can be found elsewhere too. The idea is that the user sees a limited version of the product interface with a small number of controls still accessible. The user is guided and their potential paths limited until they perform the desired action.
Below is one of the first steps in the onboarding process of the game King of Thieves. The user is figuring out how to control their character. The level is made so that even though there are no arbitrary restrictions, the design of the subterranean world constrains the user’s actions so that they have to perform the target action. The user learns to control the character and in the process walks to a door leading to the next step.

Tutorials
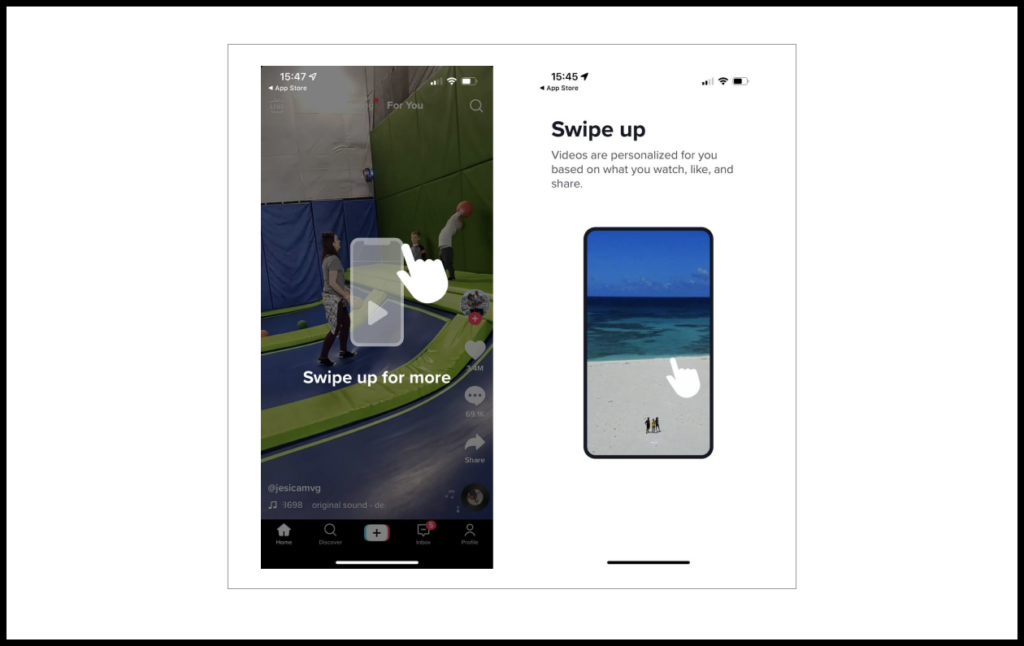
TikTok explicitly tells the user how to get the desired result. The app uses the screen space to teach what to do. TikTok then asks the user to perform the action again, but this time in a more realistic setting, for it to truly sink in.
A similar technique is to include special pulsating elements indicating what to do next.


Suggestions
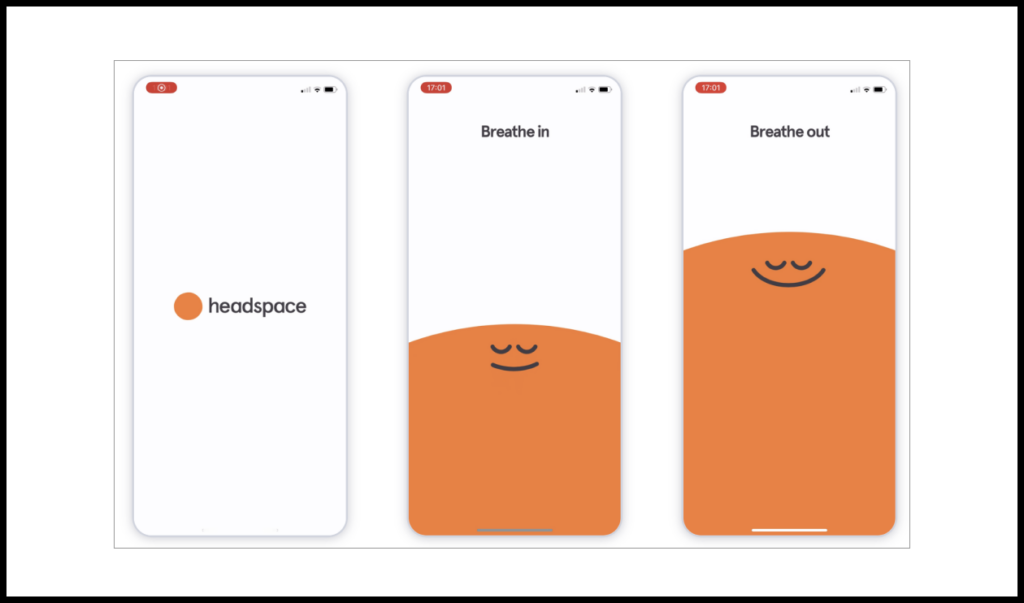
As soon as it’s launched, Headspace advises the user to breathe in and out.
This is a fantastic choice for delivering value in a gentle and tactful way. Users decide for themselves whether to take that deep breath or ignore the advice entirely.

Collateral materials for user activation
Collateral materials form another important part of the activation mix. These materials can take many different forms, including templates, documentation, tutorials, and videos, as well as in combinations of those types.
Templates
Templates are a shortcut for the user to get results more quickly. They also have an educational function because they show the user what the product can do.
Templates can be used both during onboarding and afterward, in order to activate users for additional use cases.
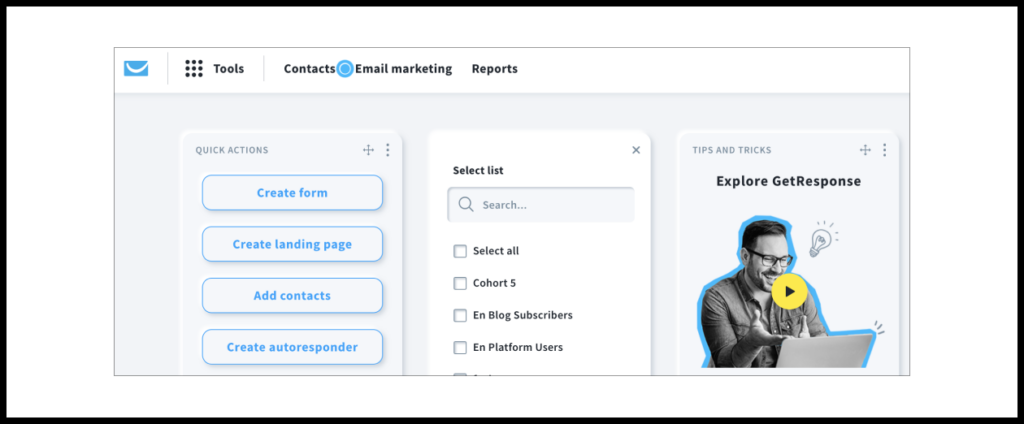
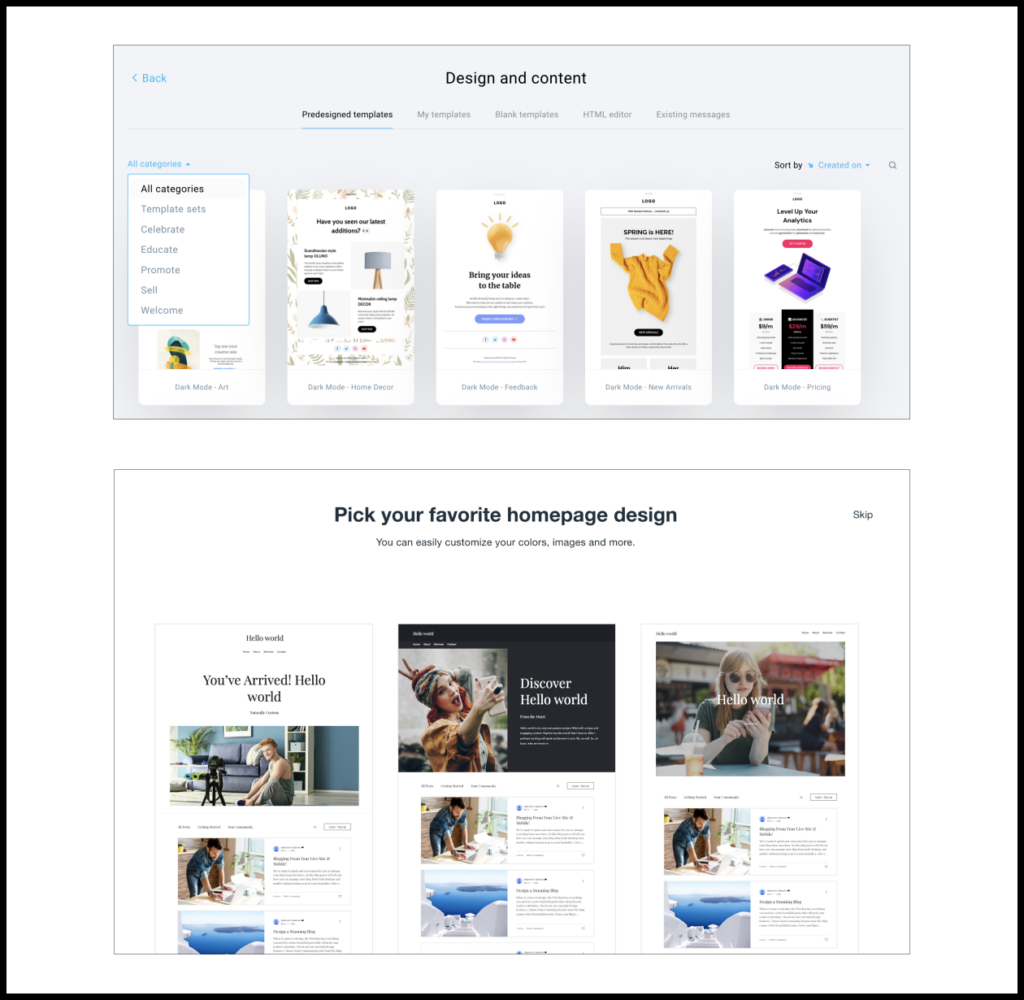
For email marketing service GetResponse, message templates help to address common use cases.
Users of Wix get ready-to-use editable templates for landing pages to fit different use cases.
Templates in Notion and Miro perform a dual function: they help users accomplish a task more quickly while also teaching how to use the product.

Documentation
Good documentation and a FAQ can be an important part of the activation process for some products.
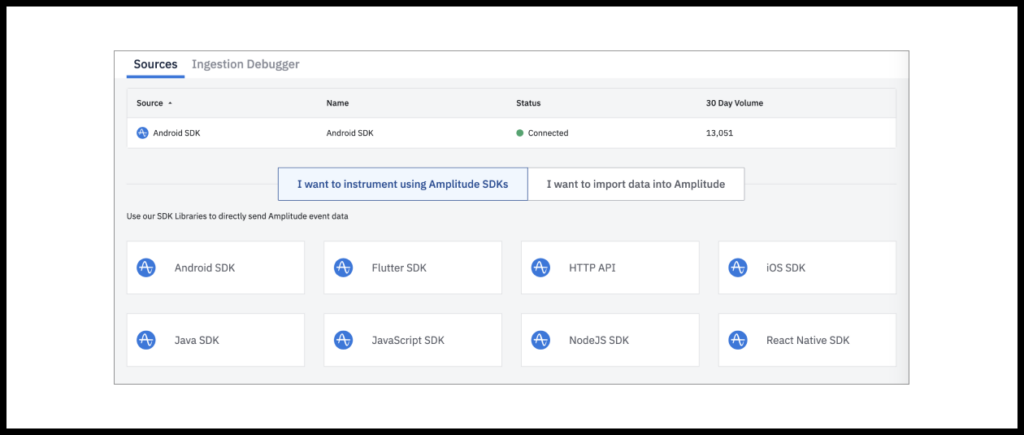
Below is an example for product analytics solution Amplitude. The first account at a company is usually created by a non-technical person, but the SDK implementation and event sending are handled by a developer. This makes it important to have good documentation with detailed configuration instructions.

Educational materials
Educational materials can come in handy at different stages of the user journey, in such different forms as video, animation, case studies, and books.
In this video, the Descript team does a great job of explaining the use cases for which their product creates value and how.
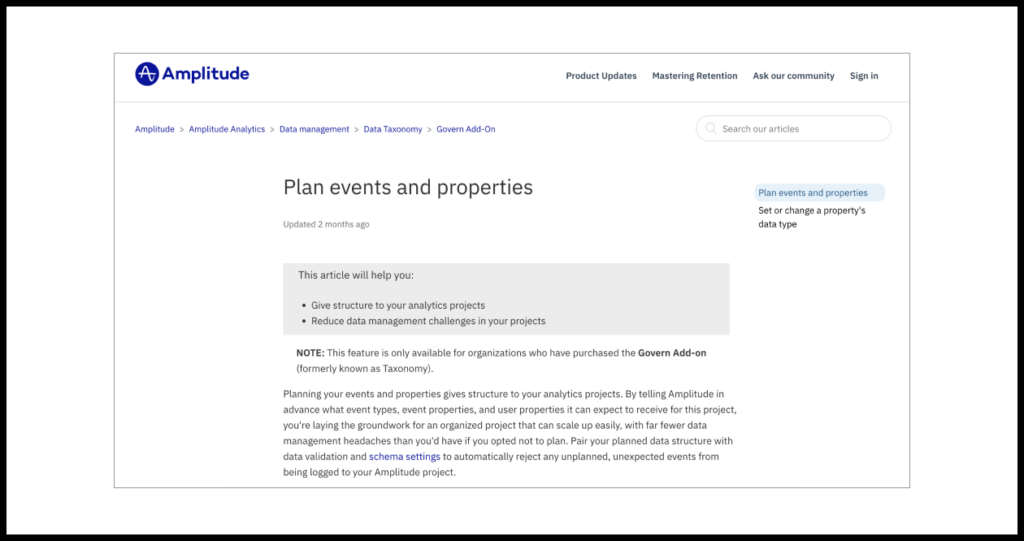
For Amplitude, the team describes in detail how to plan product events.

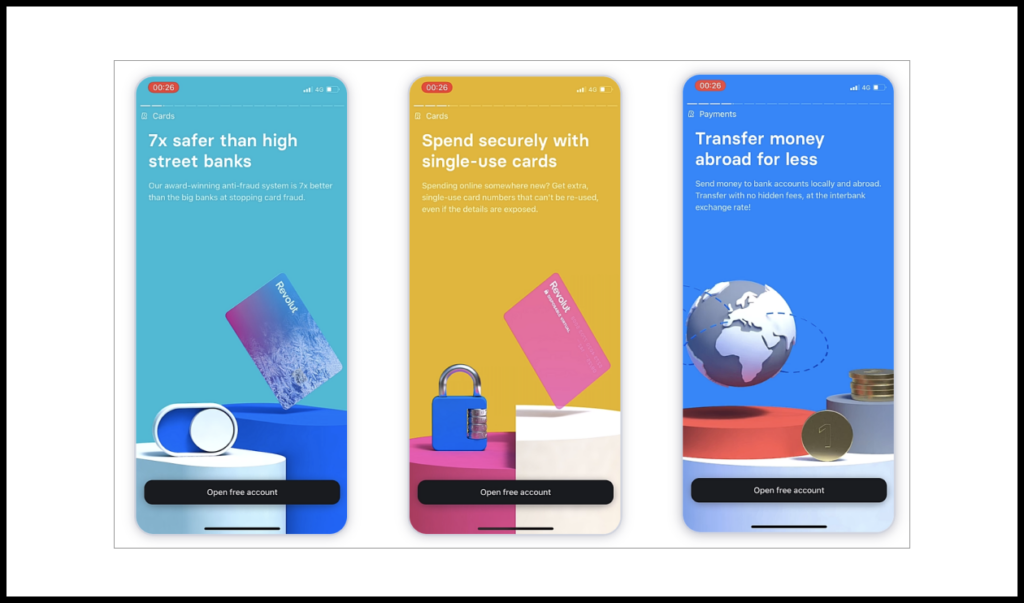
When first launched, Revolut tells the user why the product is better than ordinary banks. This is done in the background to provide motivation for completing the target action—creating an account.

Notifications
Notifications are another important part of activation. They give a chance to reach out to and “rescue” users who have dropped out. Notifications are a convenient way to direct the user’s attention to things they’ve overlooked.
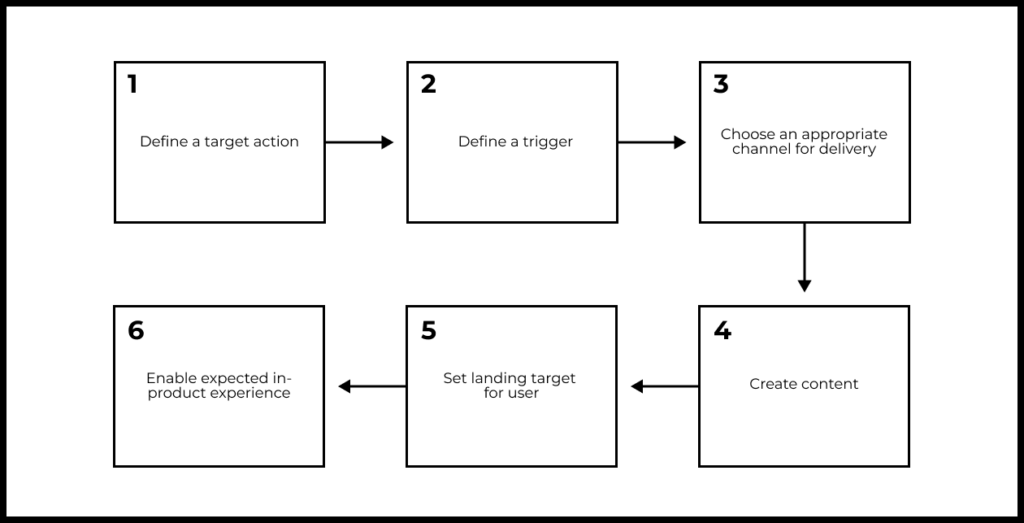
The main rule for notifications in the user activation context is to define very clearly what the target action is for any given notification.
Based on the target action, we choose the trigger, delivery channel, notification content, landing target, and in-product experience.

Notification triggers
Notifications can be either event-driven or time-driven.
Event-driven notifications are more effective, since there is always a context for them (unlike time-driven notifications).
For example, the trigger for a Slack notification might be sign-up of someone who works on the user’s team. The notification could be targeted at the user adding their colleague to relevant Slack channels or sending a welcome message.
Notification channels
You should choose the channel for delivering a notification based on the specific action being targeted.
Notification channels include email, push notifications (for smartphones), in-platform notifications (such as on Facebook and Slack), and browser notifications.
Precision landing
A common mistake in notifications is to “dump” the user on the product’s main page. This happens when the product team doesn’t give thought to this part of the user’s journey.
As we just noted, every single notification should target one specific action. If the user has sufficient intent to tap the notification and open the product, then your team must land the user on the screen that will minimize the time and effort needed for them to accomplish that action.
Encouragement and gamification
Products can motivate users by making them more emotionally invested in performing a certain action.
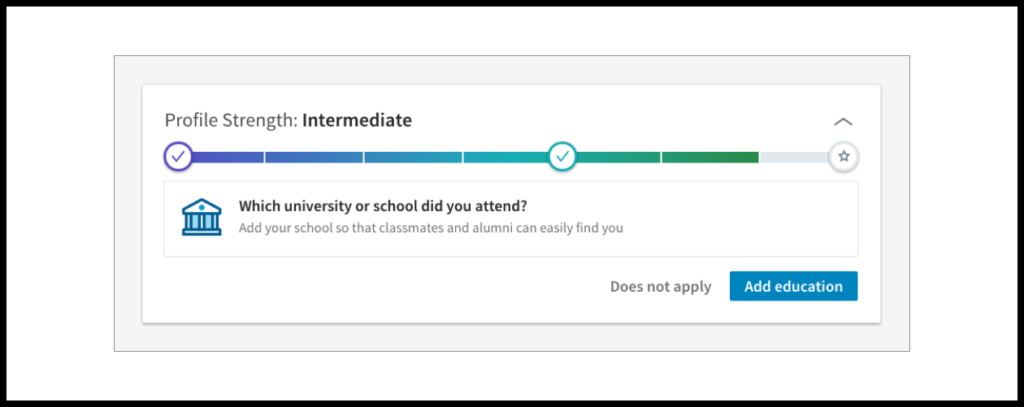
The screenshot below shows a progress bar from LinkedIn encouraging users to add information to their profiles:

Here is a classic example from Miro of using major brands for social proof:

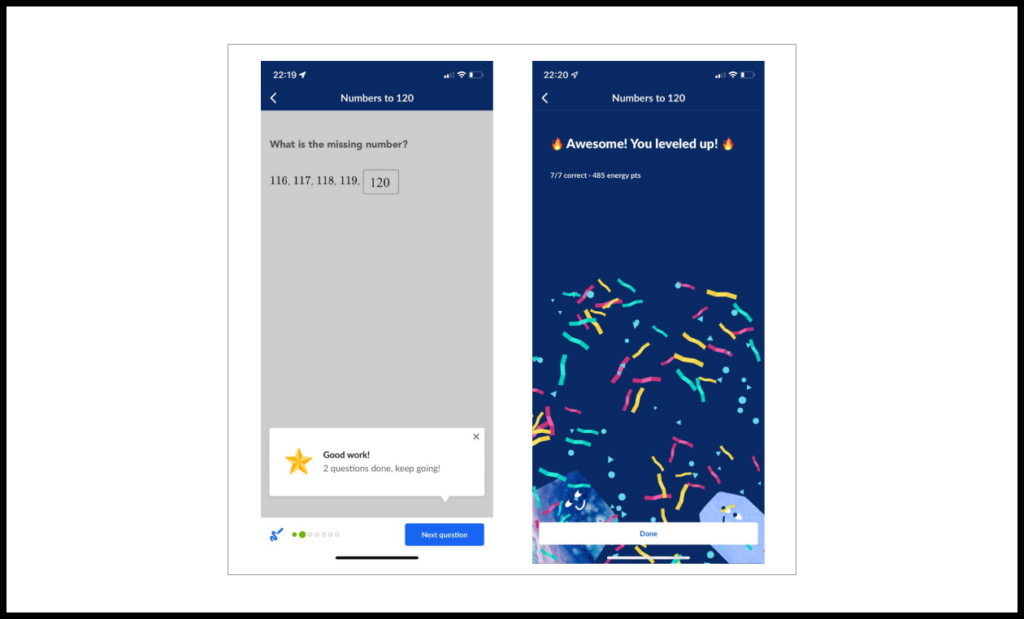
Below is a common mechanic for encouraging users of educational products (in this case, Khan Academy) to achieve their goals and continue using the product:

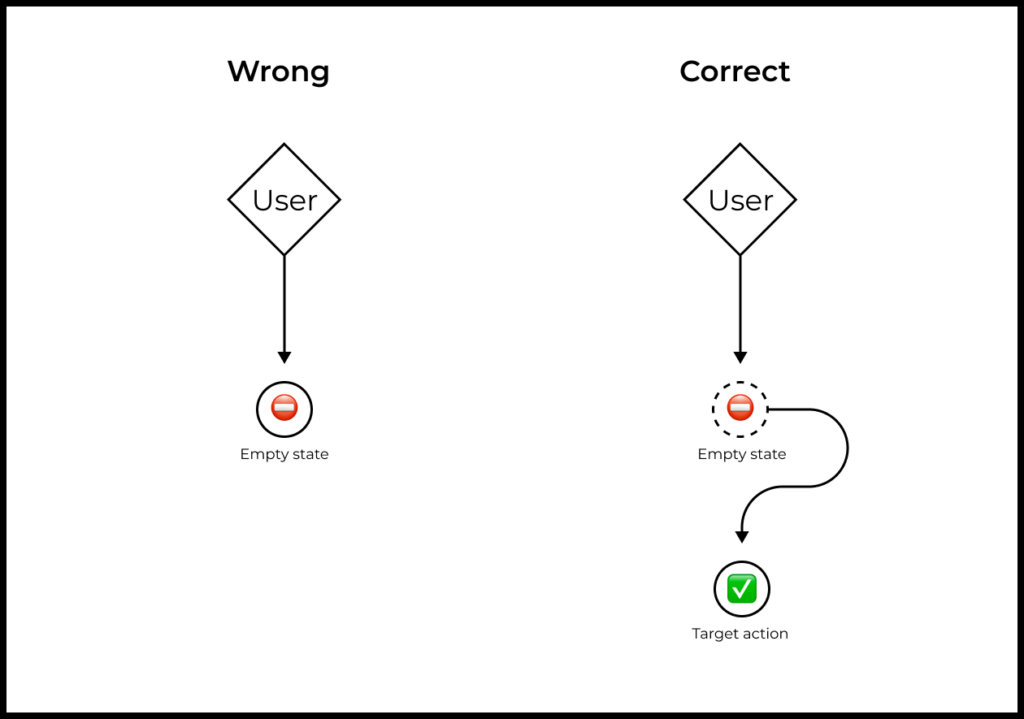
Handling empty states
Teams commonly make the mistake of failing to handle empty states. If not designed for, empty states can be a dead end that demotivates the user from activating. Your goal should be to guide the user as quickly as possible out from such situations to an “aha moment”.
Empty states are frequent when the user is just getting started with a product. Here are some typical examples:
- The user has just signed up for a new social product and doesn’t have any contacts there. So their newsfeed and chat history will be empty.
- The user has just set up a new account in an email client. They don’t have any sent or received messages.
- The user is the first to sign up for a team collaboration product. No projects or tasks exist yet.
- The user has signed up for an email marketing service. They don’t have a mailing list, campaigns, or data for generating reports.
Your job is to spot all the potential empty states in your product and handle them correctly so that the user doesn’t feel like they’re stuck. Instead, each of these paths should lead the user to an “aha moment”.

The best solution is to use the empty state to explain what could be in this spot (usually this explanation is in the form of text with graphics) and give a call to action that will help to achieve an “aha moment”.
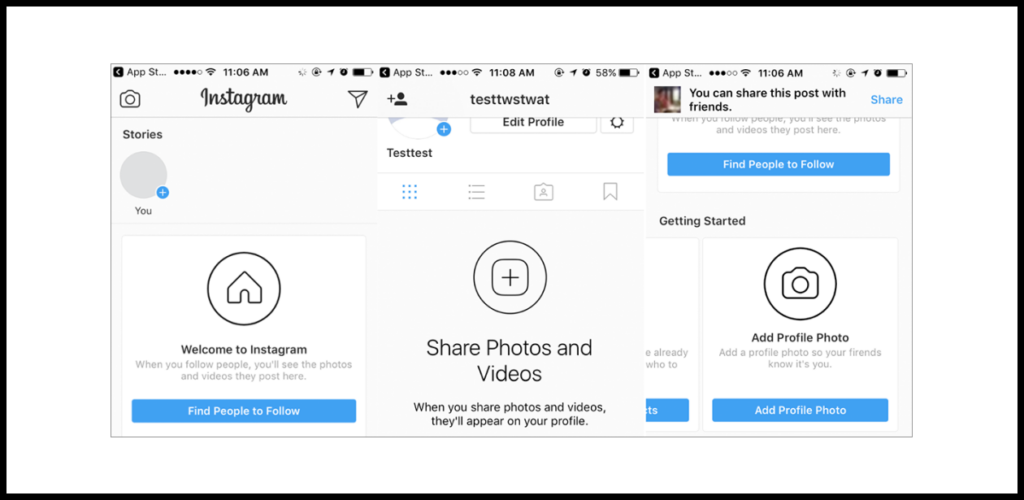
A new Instagram user, for example, who hasn’t followed any other accounts won’t have anything to see in their feed. So the Instagram team has two options here. One is to put a button there for finding the user’s friends, with an explanation of why the user should do this. Another option is to show photos of people that the new user is highly likely to want to follow.

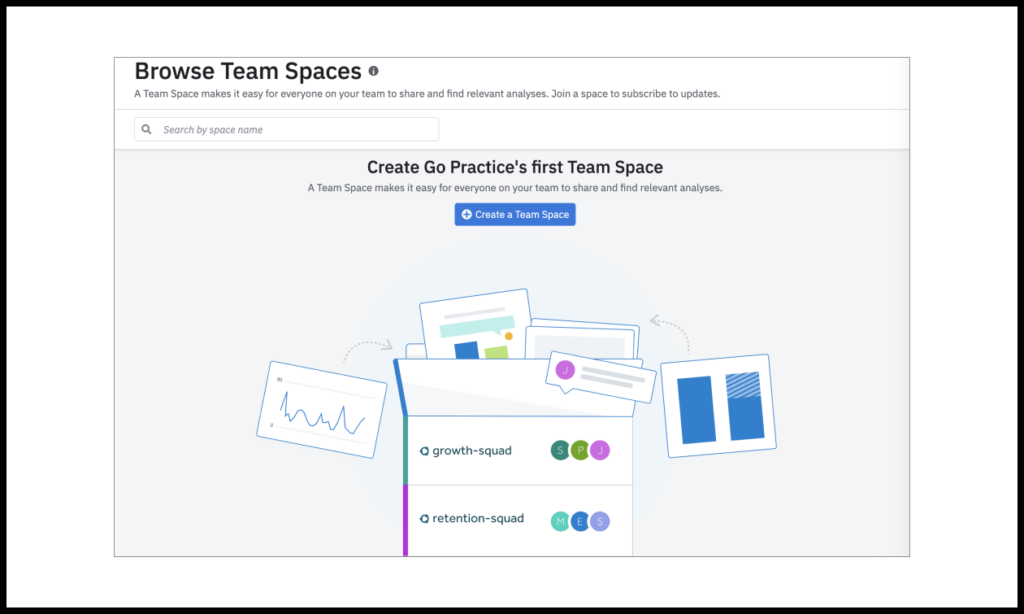
Here is Amplitude’s Spaces screen, which shows features for collaborating on projects inside Amplitude. Note how the empty state is handled.

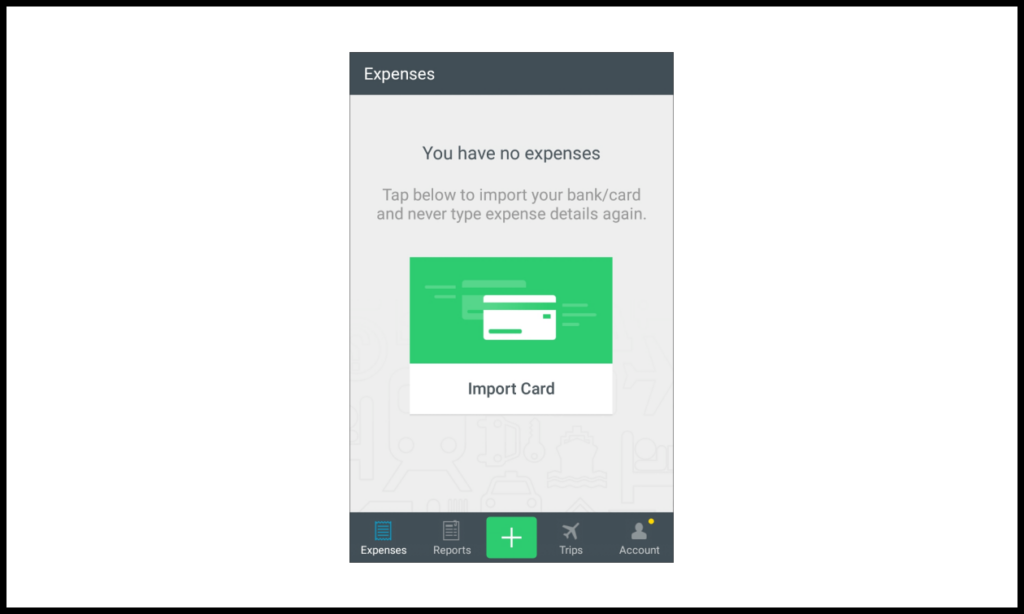
Or take a service for tracking and categorizing expenses, shown below. When there are no expenses to show, the user is reminded they have not connected any cards but can do so now.

Relative importance of building blocks for activation
So far we’ve looked at the main building blocks for activation at the product level: onboarding, collateral materials, notifications, encouragement and gamification, and handling of empty states.
Remember that these building blocks are not necessarily equal in importance. Onboarding will tend to have the most impact on activation, while changes from handling of empty states will be more subtle.
If activation in your product isn’t working now, just adding a few notifications or game-like elements won’t solve the problem.
But if activation is working, then tweaking notifications and adding user encouragements can strengthen it even more.
Building blocks for activation at the product level
Previously in this series, we took a close look at anchor points in the user activation journey. Having fleshed out these anchor points, your team’s job is to design the shortest route possible for the user to achieve value.
In this article we focused on product-level activation. But not all products lend themselves to a fully automated activation process. In our next article, we will discuss how to engage the human element in user activation.